In order to maintain the appearance of the displayed images in the galery standard and organised, the images are generally forced to be cropped during loading. Later, this may results with problem. As you know that it is not possible to restore original image after cropping it.
-

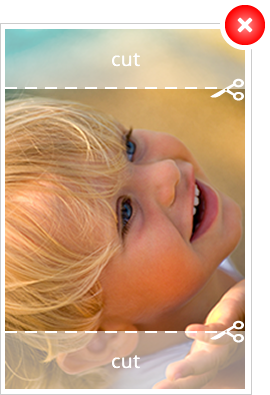
CROPPING
In order to maintain the appearance of the displayed images in the glary standard and organised, the images are generally forced to be cropped during loading. Later, this may results with problem. As you know that it is not possible to restore original image after cropping it.
-

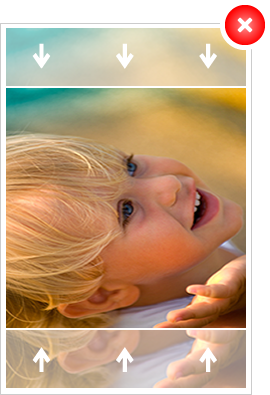
STRETCHING
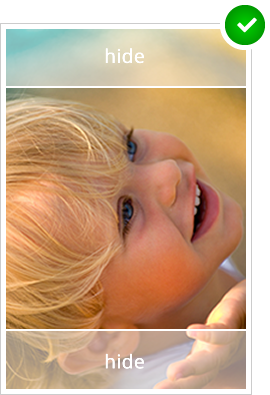
In this script, the cropping is done without corrupting your image. It does not cut the cropped parts but it only hides. Another method is to make the entire images standard in programs like photo shop. If we suppose that there are hundreds of images on the website, it is probable that this operation will take a lot of time
-

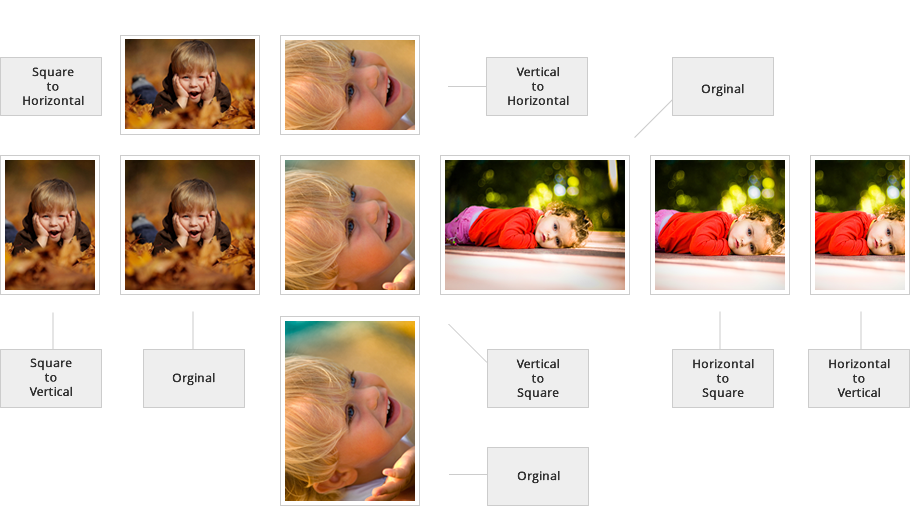
IMAGE RESIZING
But in this script, your images are listed as the sizes are alike although they are not. Moreover, the stretching operation is not done, the surplus is only hidden.Another method is to make the images same size during they are displayed. As you know, this method is quite amateur and it reduces the quality of the images.
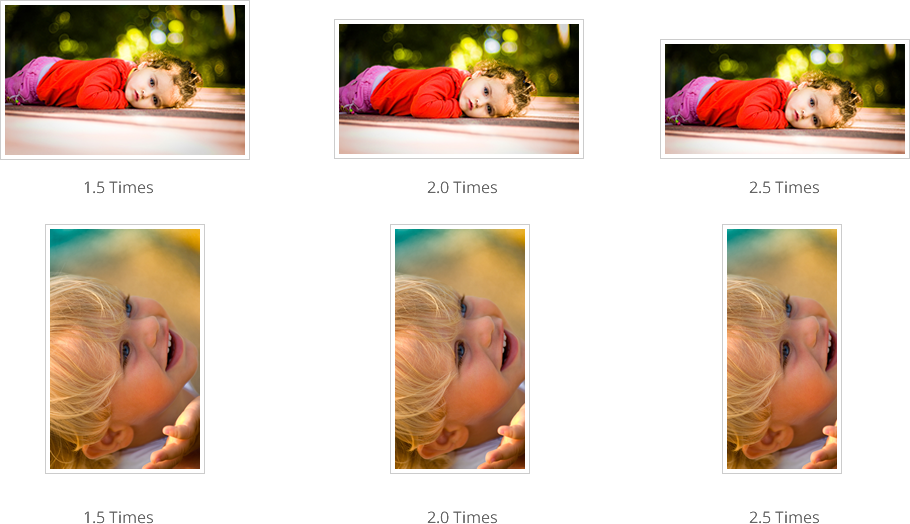
Your images will be displayed without any corruption in their structure and their sizes will be same whether they are vertical or horizontal or square in this script.

When you wish to display the images vertical and horizontal, the vertical and horizontal sizes can be adjustable.

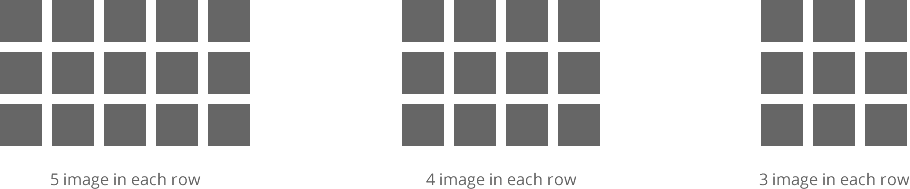
You can adjust the number of images their widths you want to list on a single linea and mobile device is compatible.

Advantage
- No cropping operation
- Never stretches your images
- You can use directly. You don't need to reload your images
- Compatible with mobile device
- You can display your images squarely, vertically and horizontally
- Have custom settings
- You can display your images squarely, vertically and horizontally
- User friendly. (if your images' style value is default)
- Prevents the poor appearance during listing the images
- Can be used for all size of image
support@bilmet.net